C S S - Cascading Style Sheets
7. elemente anordnen
7.3 elmente anzeigen mit overflow
Normalerweise werden HTML-elemente in der größe angezeigt,
wie für den inhalt notwendig ist. Mit den vereinbarungen width und
height läßt sich zwar die größe eines elements festlegen, ist der
inhalt aber größer, wird es trotzdem entsprechend größer angezeigt. Mit der
vereinbarung overflow kann man dieses verhalten beeinflussen, d.h.
der inhalt wird vollständig angezeigt oder aber abgeschnitten oder es
werden scroll-balken eingefügt. Man braucht das manchmal für die anzeige
von grafiken in div-containern oder tabellenelementen.
overflow: flow ;
für flow sind folgende angaben möglich:
| scroll |
es werden immer scroll-balken eingefügt, auch wenn sie nicht
nötig sind |
| hidden |
falls nötig, wird der inhalt beschnitten und es werden keine
scroll-balken eingefügt |
| auto |
falls nötig, wird der inhalt beschnitten, aber wenn nötig
werden scroll-balken eingefügt. |
| visible |
der inhalt wird in voller größe dargestellt (standard) |
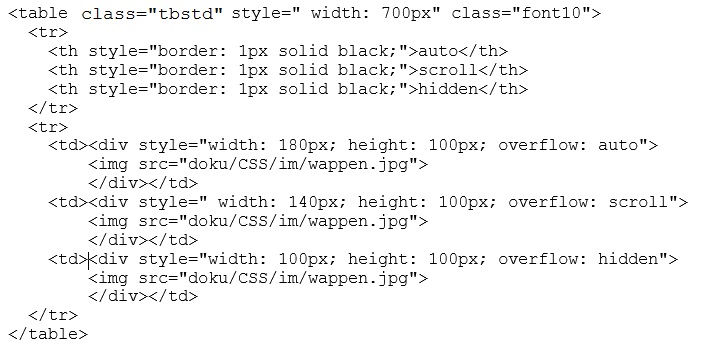
In den folgenden beispielen wird ein bild mit der
größe 150 x 200 pixel in container mit der größe 180 x 100 pixel,
140 x 100 pixel und 100 x 100 pixel gestellt, paßt also nicht hinein,
aber mit overflow kann man da abhelfen.
Achtung
man vermeide solche spielchen in einem img-tag, ggf.
wird ein bild gnadenlos gedehnt oder gestaucht, da hilft auch overflow
nichts, denn das bleibt wirkungslos.
beispiele
zum untermenü
impressum
Für den inhalt der homepage hartard-bernhard.de
ist im sinne des pressegesetzes verantwortlich:
Bernhard Hartard
Gerhart-Hauptmann-Ring 18
81737 München
089 / 670 39 90
familie.hartard@t-online.de
salvatorische erklärung
Die seiten meiner homepage enthalten links
zu anderen seiten im Internet, auf deren gestaltung und inhalt ich
keinen einfluss habe. Ich übernehme keine gewähr für den inhalt der
verlinkten seiten, rechtsverstöße waren für mich zum zeitpunkt der
verlinkung auf diesen seiten nicht erkennbar, eine ständige inhaltliche
kontrolle der verlinkten seiten ist mir weder möglich noch zumutbar.
Aus rechtlichen gründen distanziere ich mich ausdrücklich vom inhalt
der verlinkten seiten und mache mir deren inhalt nicht zu eigen.
Diese erklärung gilt für alle auf meinen seiten angezeigten links.
CLOSE
anzeige schließen
start
Damit startet die homepage neu, d.h. der Steinbeisser treibt wieder sein unwesen.
anfang
Hier beginnen die informationen dieser homepage
zur person
Hier findet man informationen zur person des verfassers dieser homepage, wer er ist, woher er kommt, was er gelernt hat und was er im verlauf seines lebens so getrieben hat.
spiele
Hier finden man einige spiele, aber keine wüsten ballerspiele, sondern einige echte knobeleien (hirn-jogging), zwei gesellschaftsspiele (Mensch ärgere Dich nicht, Kniffel) und das spiel aller frechen schüler: schiffe versenken.
galerien
Ein wenig heimatliebe muss erlaubt sein und deshalb findet man hier einige bildergalerien von Speyer und von seinem Dom.
backbuch
Das ist eine sammlung von backrezepten, aus verschiedenen quellen zusammengetragen und fast alle mit mehr oder weniger erfolg ausprobiert. Da findet man in den endlosen weiten des Internet natürlich mehr und besseres.
stammbaum
Das gehört eigentlich in den privaten bereich dieser homepage, denn hier wird der stammbaum des verfassers der homepage gezeigt. Weil aber beim testen der anwendung auch der stammbaum der Wittelsbacher entstanden ist, wurde beides hier veröffentlicht. Vielleicht interessiert es jemand.
SCHOLASTIKOS TIS - dieser Schüler !!
das ist ein bericht über meine schulzeit, meine schandtaten dort, meine lehrer und einige mitschüler
exit
Hier kann man Google oder eine beliebige seite im Internet aufrufen oder diese homepage verlassen.
kontakt
Hier kann man dem verfasser der homepage eine email schreiben.
privat
Hier kommt man in den privaten bereich der homepage, besser gesagt, man kommt da nicht hinein, denn dieser bereich ist geschützt und nur dem eigentümer der homepage zugänglich.
doku
Hier sind die programmiertechniken dokumentiert, mit deren hilfe die homepage gebastelt wurde. Genauer gesagt man findet hier kurz gefasste bechreibungen von HTML, CSS, MySQL und Javascript. Das findet man im Internet natürlich viel ausführlicher aber für einen ersten einstieg in die seltsame welt der programmierung sind diese beschreibungen durchaus brauchbar.